Вставляем кнопку "Мне нравится” от ВКонтакте
Привет дорогие гости! Задавали себе вопрос- Как вставить кнопку мне нравится себе на сайт? Сегодня я бы хотел вам показать как быстро создать приложение и вставить кнопку "Мне нравится" от социальной сети Vkontakte.ru без лишних плагинов.
Я сам на днях, Наконец-то у меня получилось установить данную кнопочку у себя на сайте. "Наконец-то" я написал не просто так, так как были проблемы с подключением данной кнопки к API ВКонтакте, в результате чего я получал надпись "Open API security breach" и бесконечно бегающий прогресс-бар.
После я понял в чем дело.О
казалось, проблема была в написании адреса сайта в настройках "Open API" в самом ВКонтакте (об этом я напишу чуть ниже).
Итак, давайте установим кнопку "Мне нравится".
Для начала зайдем через свой профиль в ВК (обязательно через свой, так как нам нужно будет создавать приложение). Далее переходим на страничку создания виджета и видим подобную форму:

Создание и настройка приложения
Так что лучше сделаем лишние телодвижения и идем на страницу создания приложения , вписываем любое название в соответствующее поле, далее выбираем тип: "Веб-сайт", и заполняем поле с описанием, но это не обязательно. Далее жмем "Перейти к загрузке приложения" и вводим каптчу.
Все! Приложение создано и перед нами форма с его настройкой:
Первая вкладка "Информация", она у Вас сейчас активна, можете загрузить иконку для приложения, вписать данные, выбрать группу.
Следующая вкладка "Настройки", она самая важная! Обратите внимание, в самом верху жирным выделен ID номер Вашего приложения (он и будет коннектить Вашу кнопку), далее идет "Защищенный ключ", его не трогайте.
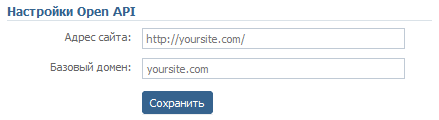
Далее "Настройки Open API", вот тут аккуратно, вводите адрес сайта точно так же, как это показано на примере:

(Адрес сайта: http://yoursite.com/ (адрес к которому Вы подключаете Open API. Если использовать это приложение на другом сайте или на локалхосте, работать не будет. Приложение полностью привязывается к адресу сайта, который тут указан.)
Лишний слэш в настройках адресов и Ваша кнопка не законнектится, будет выводить ошибку "Open API security breach".)
Все, сохраняете изменения, остальные вкладки можете не настраивать.
Настройка и вставка кнопки
Возвращаемся к форме создания кнопки и вот тут уже в поле "Сайт/приложение" в выпадающем списке должно появится Ваше приложение, выбираем его.
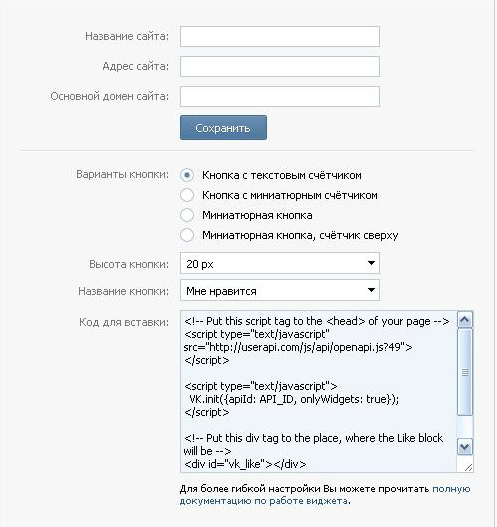
Следующий пункт "Варианты кнопки" - выбираем, какая Вам больше подходит под дизайн, внизу под формой сразу приводится наглядный пример кнопки. На данный момент существует 4 вида кнопки:
- Кнопка с текстовым счётчиком
- Кнопка с миниатюрным счётчиком
- Миниатюрная кнопка
- Миниатюрная кнопка, счётчик сверху
Тип кнопки выбрали, теперь пункт "Название кнопки", пока что есть 2 варианта (выбирайте любой понравившийся):
- Мне нравится
- Это интересно
Ну и, наконец-то, мы пришли к полю "Код для вставки". Когда Вы выбрали в первом поле свое приложение, его ID автоматически вставляется в код. Этот код нужно вставить в двух местах Вашего сайта, разработчики специально его прокомментировали, но я на всякий случай также объясню.
Первый кусок кода:
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?20 "></script>
<script type="text/javascript">
VK.init({apiId: ID__ВАШЕГО_ПРИЛОЖЕНИЯ, onlyWidgets: true});
</script>
нужно вставить внутри тега:
<head></head>
А второй кусок:
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
нужно вставить в том месте сайта, где должна отображаться кнопка.
Мой код не вставляйте, я его привел, как пример, тем более у меня не те настройки кнопки и не указан ID.
А так все, Ваша кнопка готова!
Обтекание кнопки
Как Вы заметили, кнопка помещается в div с айдишиником "vk_like", где прописан стиль её отображения. И в этом стиле разработчики втулили правило:
1
clear: both;
Как мы знаем, это правило отменяет обтекание элемента с правого и левого краев, т.е., если Вы хотите, чтобы Ваша кнопочка была в ряд с остальными кнопками соц. сетей, можете и не мечтать, она будет гордо стоять на новой строке. Чтобы этого избежать и все-таки вернуть кнопку в ряд, замените:
<div id="vk_like"></div>
на
<div id="vk_like" style="clear:none !important;"></div>
Так мы отменяем отмену (:-D) обтекания элемента, а "!important" повышает приоритет вашего стиля, т.е., Ваше правило в глазах браузера будет главным.
Ну, вроде бы все показал, что хотел) Надеюсь, что Вы все поняли и у Вас получилось вставить кнопку!